Fut Evento




Sobre o projeto
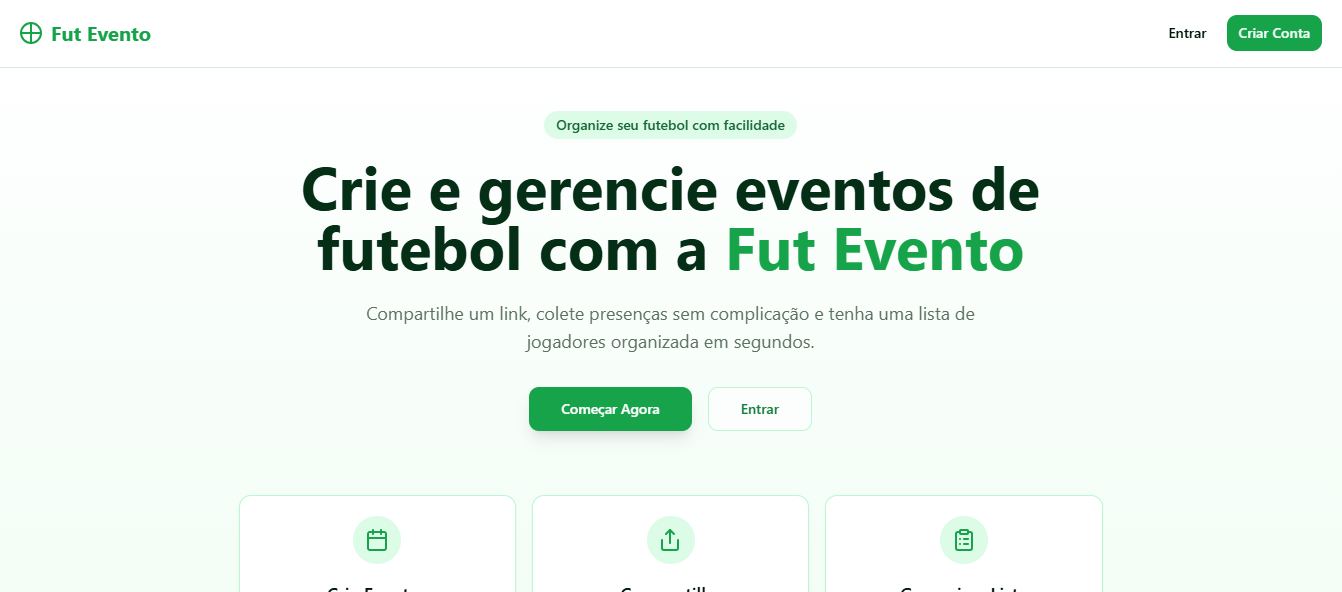
Bem-vindo ao Futevento ⚽
Informações do projeto
Como o projeto nasceu
Com o problema de sempre ter que enviar lista após lista em grupos do WhatsApp, com as pessoas tendo que copiar a lista, adicionar seus nomes e reenviá-la, tive a ideia de criar um organizador de listas com foco no tema futebol.
O projeto foi iniciado usando lovable, um gerador de código com IA. Depois adicionei algumas funcionalidades, API do Google Maps e Autenticação Supabase.
Como funciona
-
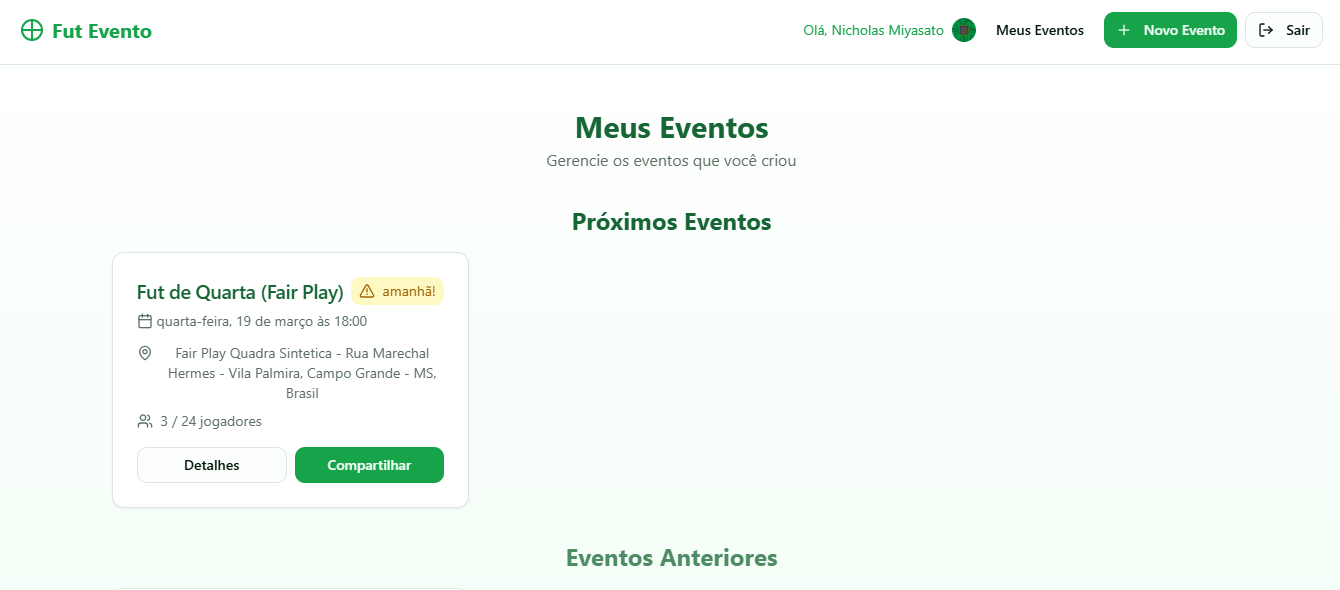
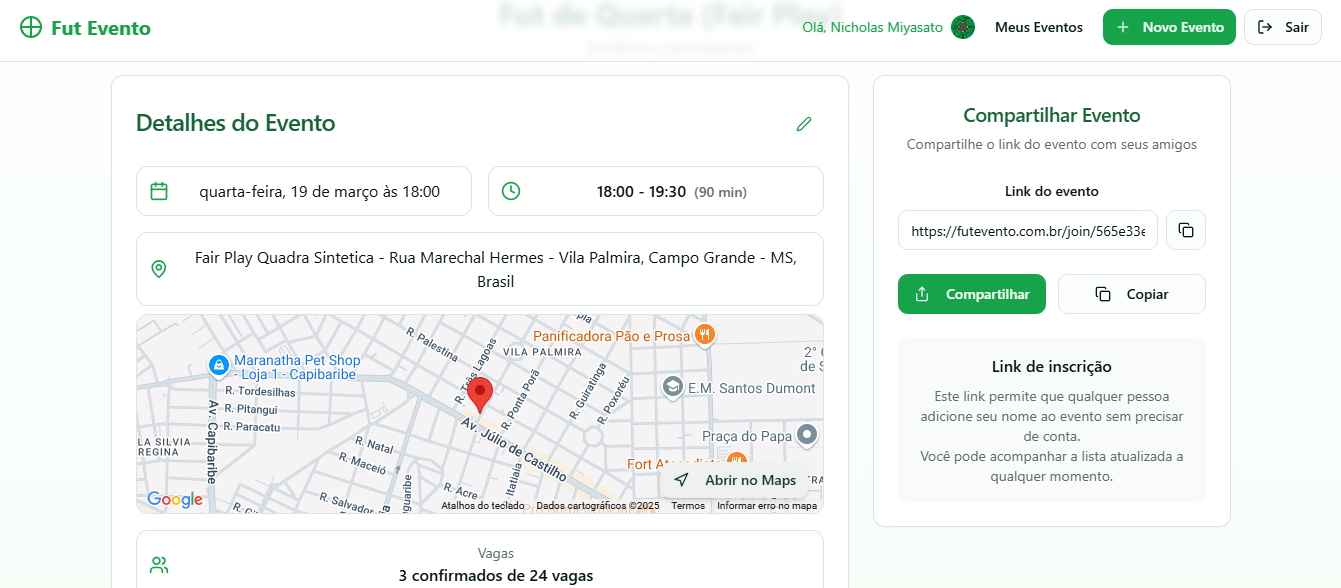
Um usuário pode criar uma lista de eventos, adicionar um local e uma data. Então eles podem compartilhar a lista com outras pessoas via link.
-
Quando alguém clica no link, pode ver detalhes sobre o evento, incluindo a localização no mapa.
-
O usuário pode adicionar seu nome à lista e a lista será atualizada automaticamente.
-
O usuário também pode ver a lista de pessoas que vão ao evento.
-
O criador da lista pode ver a lista de pessoas que vão e copiar a lista para a área de transferência, para colar no WhatsApp.
Configuração
Para que este projeto funcione, você precisa criar um arquivo .env.local e adicionar as seguintes variáveis:
VITE_GOOGLE_MAPS_API_KEY=isadjasiod...
project_id=sdapdoka...
VITE_SUPABASE_URL=https://xxxxxxxxx.supabase.co
VITE_SUPABASE_PUBLISHABLE_KEY=dasdsapdka....
Você precisará criar uma chave de API do Google Maps e ativar a API do Google Maps. Você pode obter a chave de API do Google Maps aqui
Você precisará criar um projeto Supabase e obter o ID do projeto e a chave publicável. Você pode obter o ID do projeto e a chave publicável do Supabase aqui
Executar o projeto:
- Passo 1: Clone o repositório
git clone https://github.com/nixoletas/fut-evento.git
- Passo 2: Instale as dependências
npm i
- Passo 3: Inicie o servidor de desenvolvimento
npm run dev
Tecnologias utilizadas neste projeto
- Vite
- TypeScript
- React
- shadcn-ui
- Tailwind CSS
- Supabase
- API do Google Maps
- Netlify
- Registro.br